Webサイトを見ていると画像をクリックすると拡大表示されるというのをよく見かけますが、WordPressでは「Easy FancyBox」というプラグインを使用することで簡単に実現できます。
Easy FancyBoxをインストール
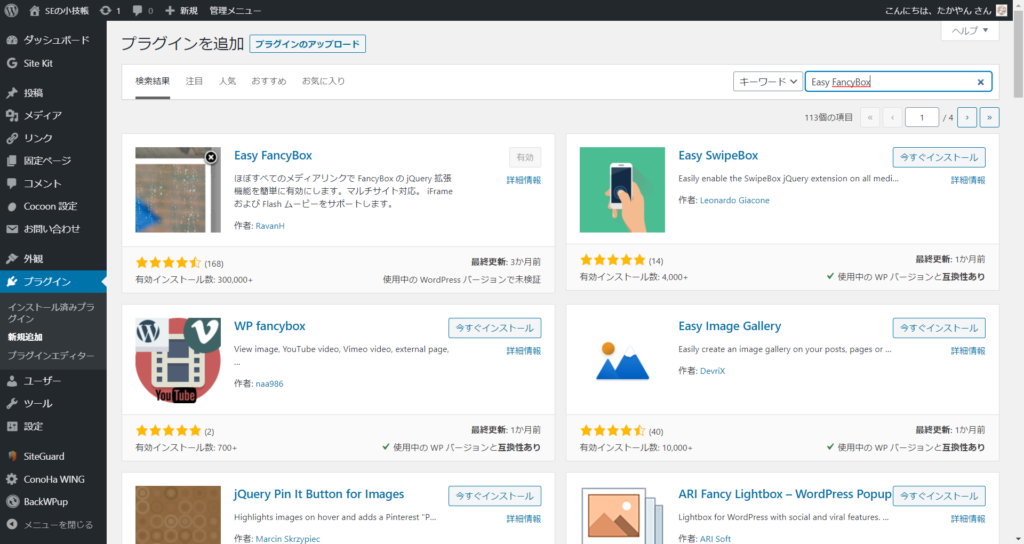
プラグインの新規追加から「EasyFancyBox」を検索してインストールします。
画像の拡大表示をするだけであれば有効化すれば準備完了です。
Easy FancyBoxの使用方法
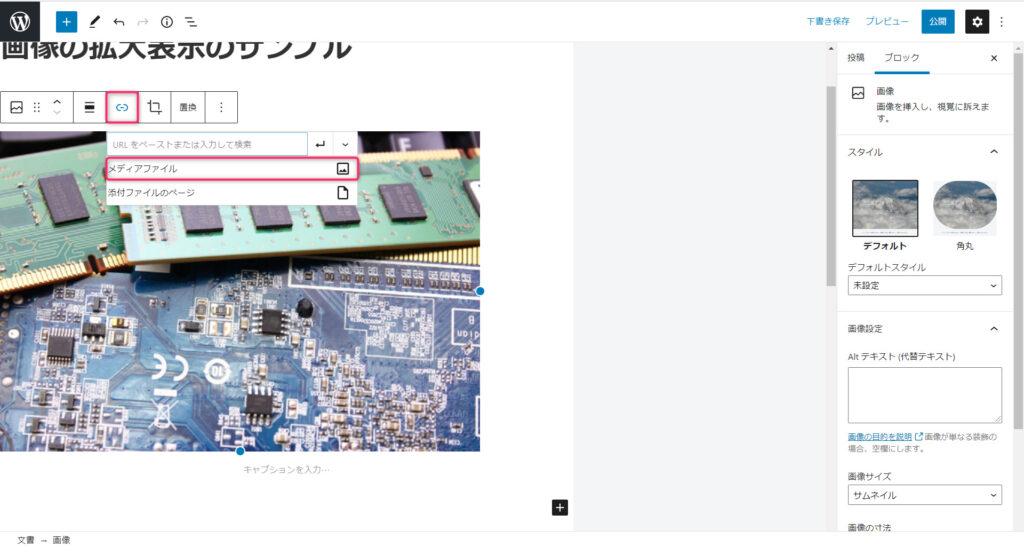
使用方法ですが、記事編集で画像を挿入した後、リンク先をメディアファイルに指定するだけです。
簡単ですね。
Cocoonの編集画面だとこんな感じです。
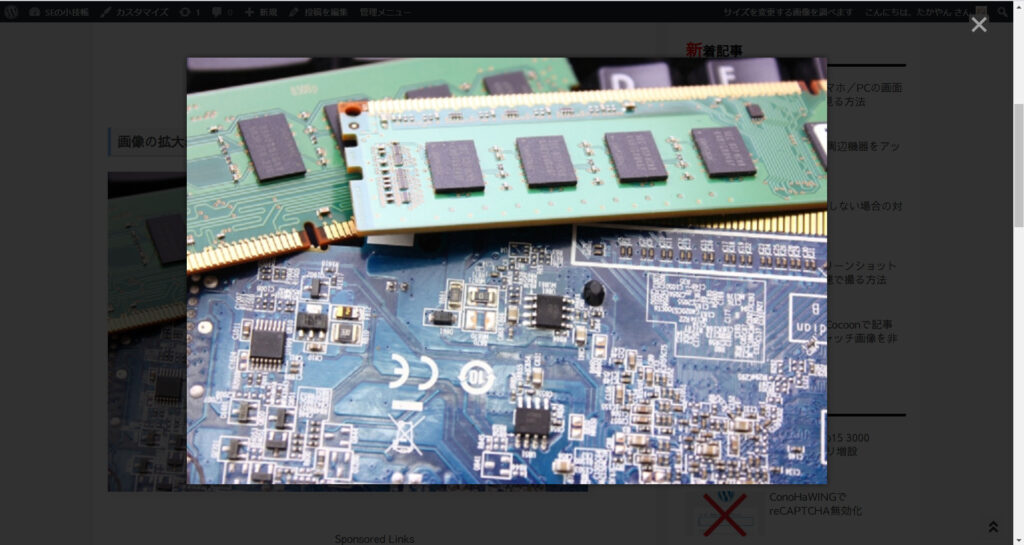
実際の記事はこちら。
画像をクリックすると、拡大表示されます。
まとめ
プラグインを使用して、WordPressで画像の拡大表示をする方法を紹介しました。
とても簡単ですので試してみてください。
ではでは。







コメント